こんにちは、こばやしです。
今回はYoutubeのエンタメ系やアニメなどでよく使われる「集中線」の作り方を書きます。
一緒に引き出しを増やしていきましょう。
今回作成するアニメーションはこちら
使用する機会も多いこの「集中線」をぜひ一緒に作っていきましょう。
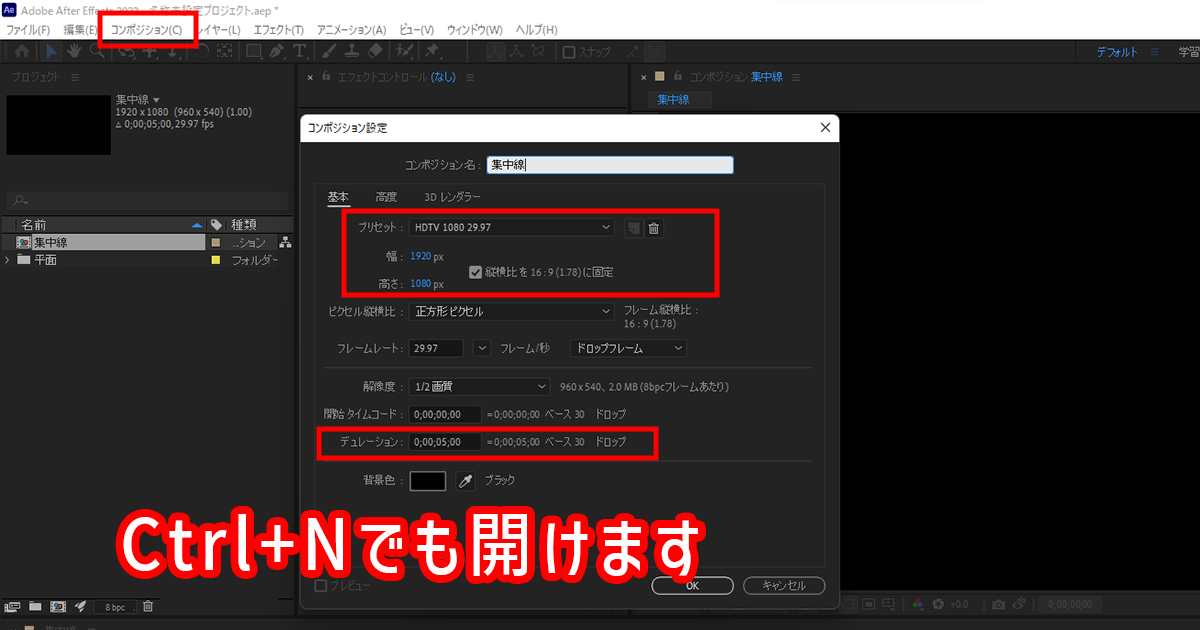
新規コンポジションを開く

ショートカットキー「Ctrl」+「N」でも開きます。
メニューバーの「コンポジション」→「新規コンポジション」をクリックすると上記の画像のようになります。
Youtubeで使うならフルHDの1920×1080pxで問題ありません。
デュレーション(=動画の長さ)はお好みです。今回は5秒(5:00)に設定します。
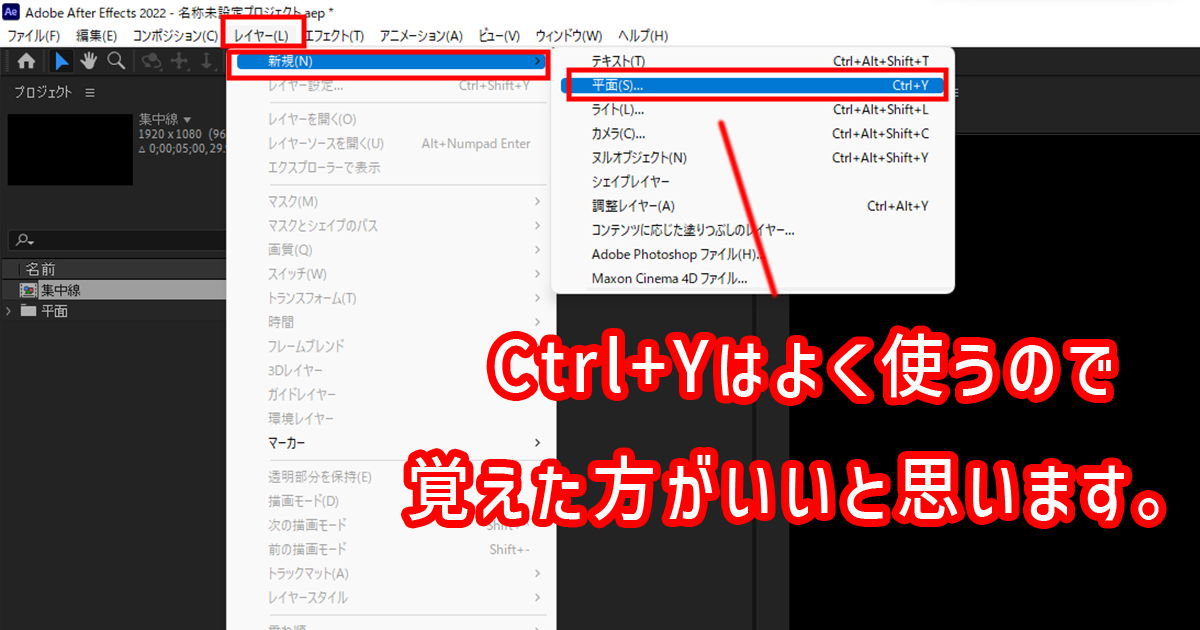
新規で平面を開く

ショートカットキー「Ctrl」+「Y」
このショートカットキーはほぼ毎回使うので覚えた方が時短になります。
メニューバーの「レイヤー」→「新規」→「平面」でも開けます。
色は何色にしても完成する集中線は白になるので、とりあえず平面も白にしておきましょう。
フラクタルノイズ

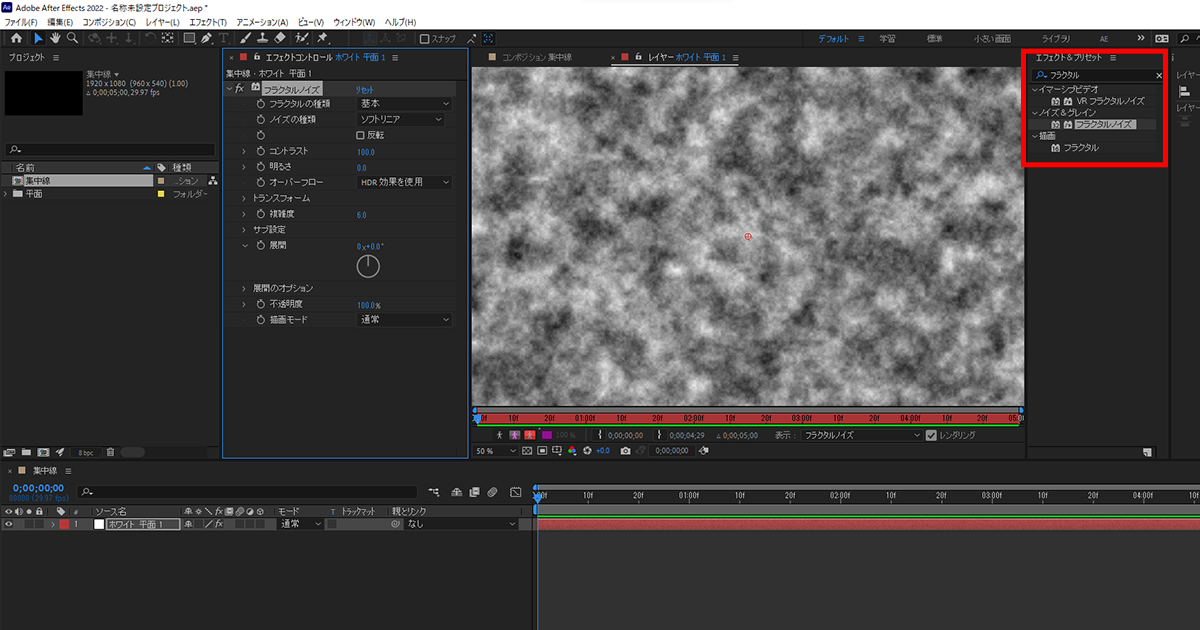
平面を選択した状態で、エフェクト&プリセットからフラクタルノイズのエフェクトをかけます。
※エフェクト&プリセットが画面に表示されていない場合は、
メニューバーの「ウィンドウ」→「エフェクト&プリセット」を選択すると表示されます。
エフェクト&プリセットの検索窓に「フラクタル」と入力すると「フラクタルノイズ」が出てきますので、ドラッグ&ドロップでタイムライン上のホワイト平面まで移動してください。
VRフラクタルノイズは今回は使いません。
適用すると上記画面のような、煙のなかにいるような映像になります。

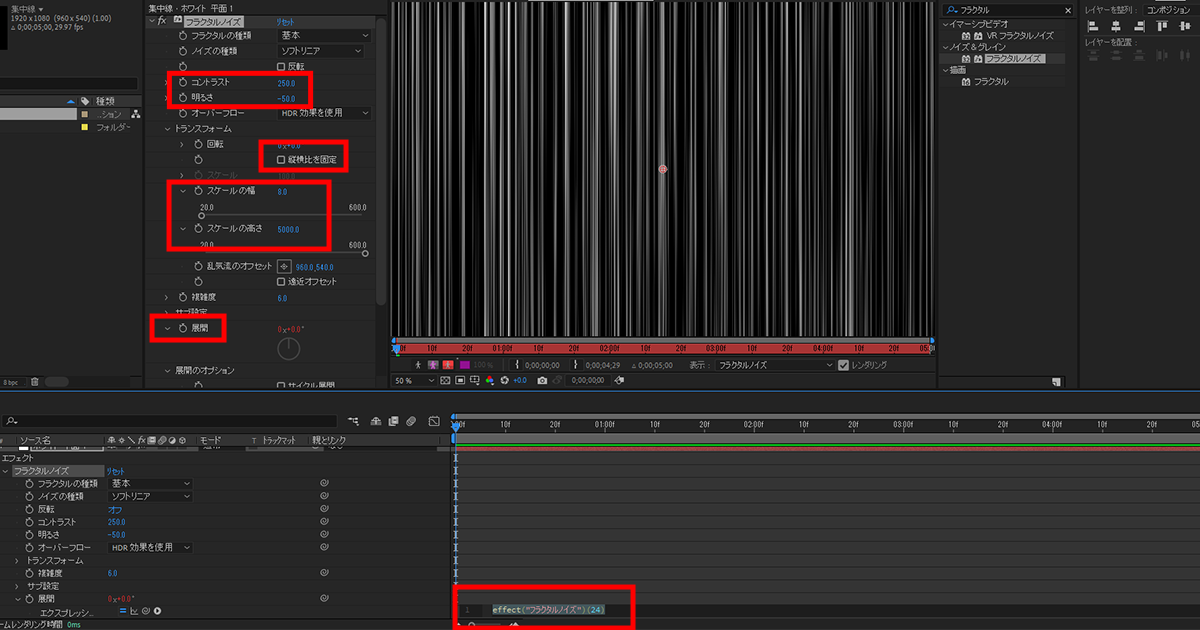
- コントラストは 250
- 明るさは -50
- トランスフォームの「縦横比を固定」のチェックを外す
- スケールの幅 8.0
- スケールの高さ 3000~5000(お好みで)
- 展開の左のストップウォッチを「Alt」を押しながら左クリック
- 「effect(“フラクタルノイズ”)(24)」と書いてあるところに「time*1500」と入力
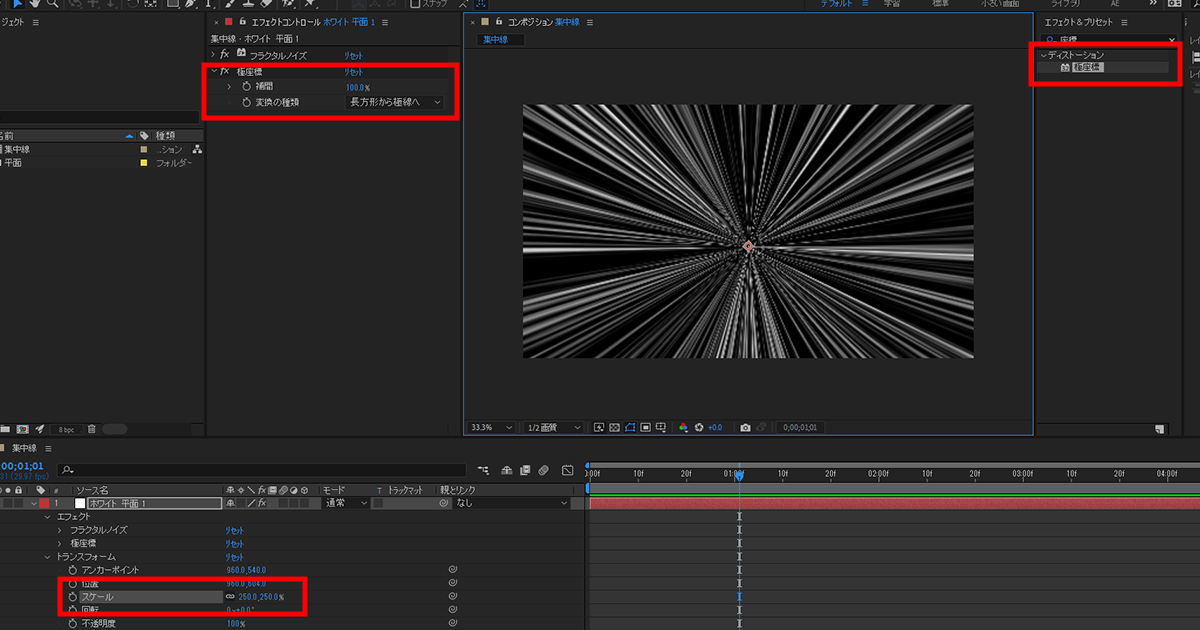
極座標

エフェクト&プリセットの検索窓に「座標」と入れると「極座標」が出てきます。
これをまたドラッグ&ドロップでホワイト平面に適用します。
エフェクトコントロールで
補間 100
変換の種類 「長方形から極線へ」に設定
タイムラインのホワイト平面のトランスフォームの中の
スケール 250%
※タイムライン上のホワイト平面を選択しながら半角「s」を押すとスケールだけが表示されて見やすいです。
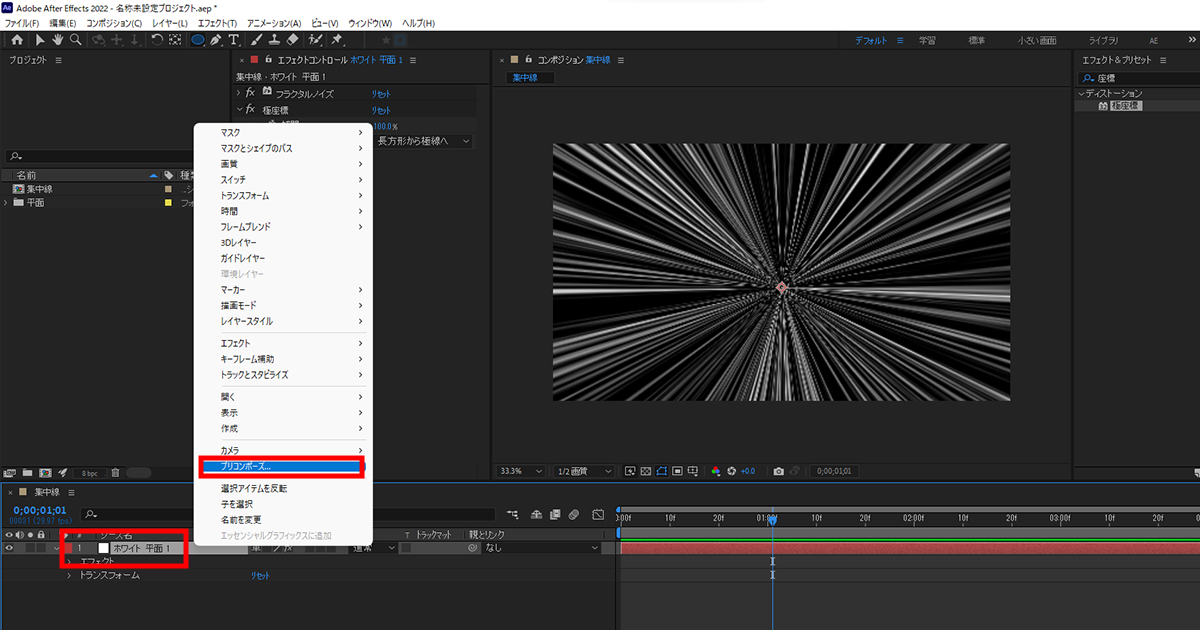
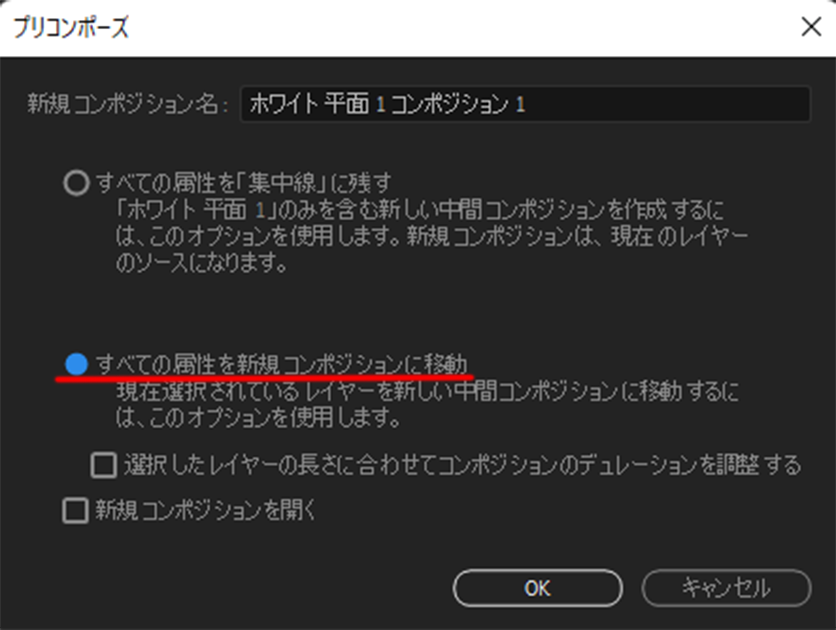
プリコンポーズ

ホワイト平面を右クリック→「プリコンポーズ」します。
プリコンポーズしないで次の作業をするとうまくできません。

プリコンポーズする際には「すべての属性を新規コンポジションに移動」を選択してください。
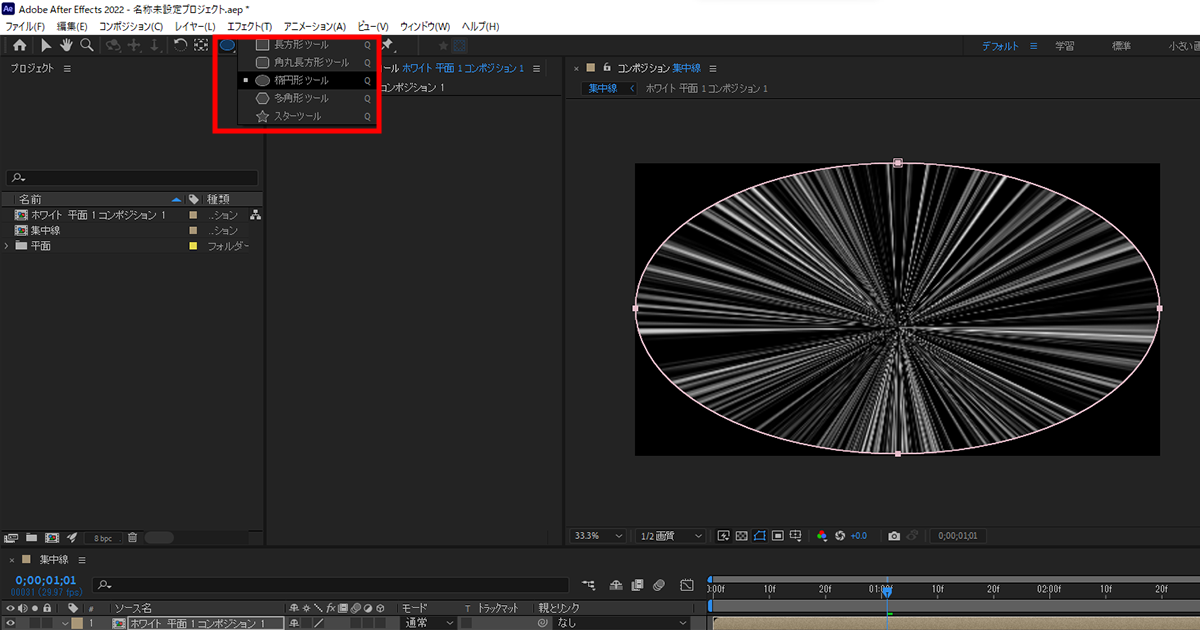
楕円形ツールで形を調整

ホワイト平面を選択した状態でツールバーの楕円形ツールを選択してください。
画面にない場合は、長方形ツールを左クリック長押しで、選択肢が出てきます。
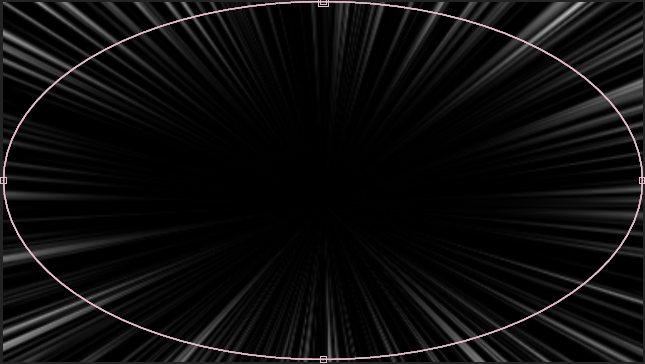
画面左上から右下いっぱいに楕円を描こうとすると、上記のようになります。

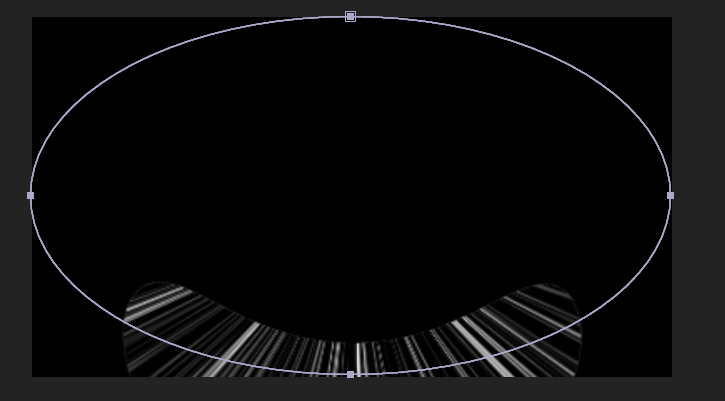
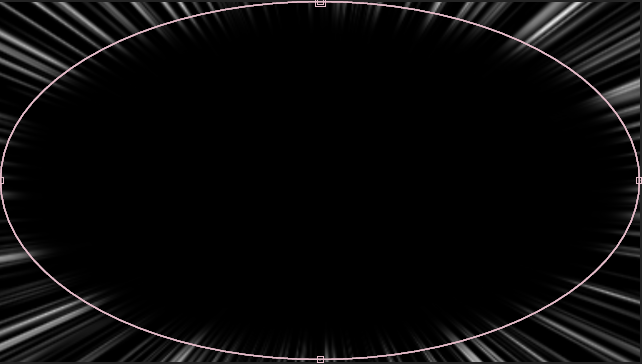
※ちなみにプリコンポーズしないで楕円を描こうとしたらこうなりました。
なのでプリコンポーズは忘れないようにしてください。
ホワイト平面を選択しない状態で楕円を描こうとすると新しくシェイプレイヤーができてしまいます。
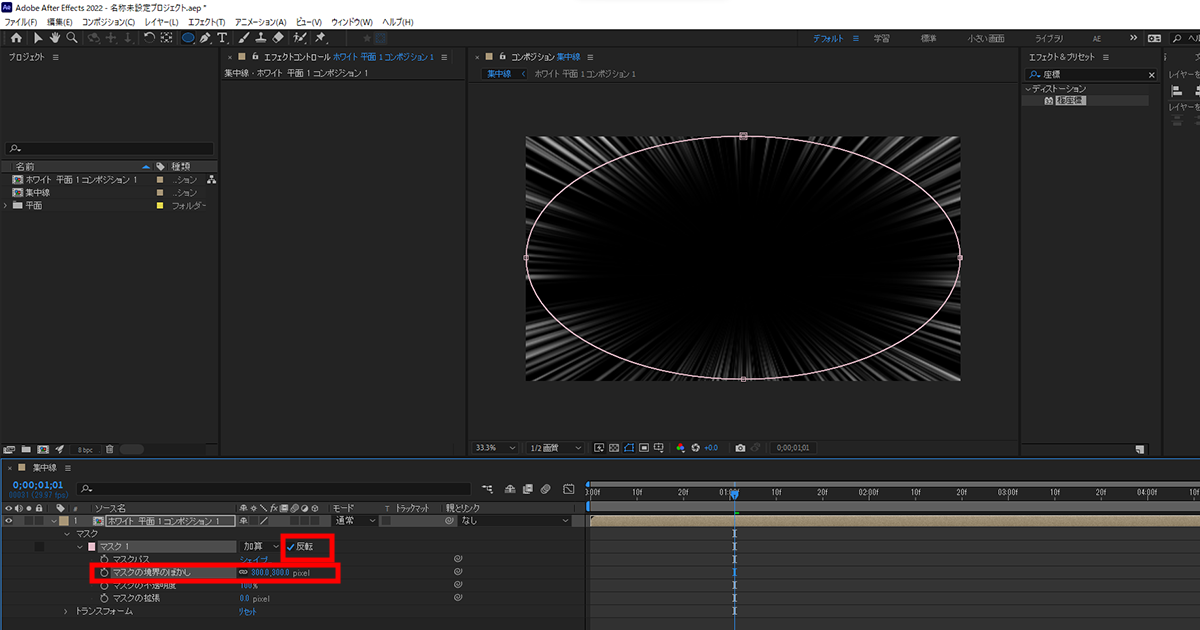
マスク

マスク1の反転にチェックを入れます。
マスクの境界のぼかしを200~500に設定します。
マスクの境界のぼかしの数値が大きくなるほど、奥までエフェクトが見えるようになります。


好みだと思いますのでお好きな数値に設定してください。
このまま使う場合は300くらいでも問題ありませんが、色を変えたい場合などはエフェクトの効果で見えにくくなりますので、700くらいのほうがいいかもしれません。
書き出す

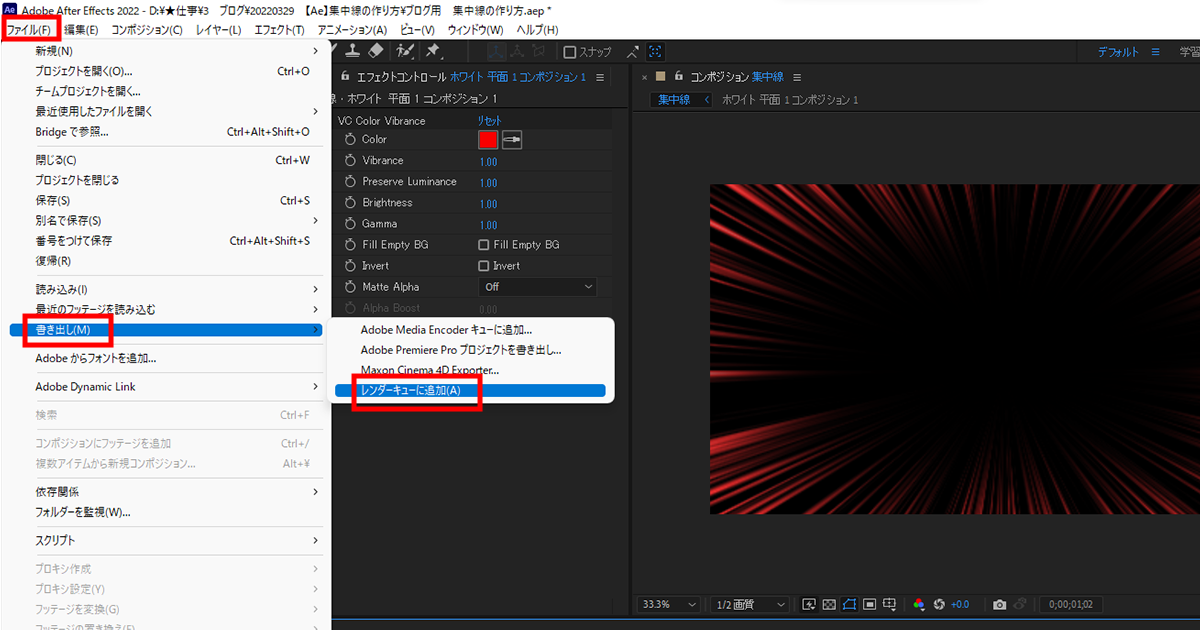
↑メニューバーの「ファイル」→「書き出し」→「レンダーキューに追加」を選択します。

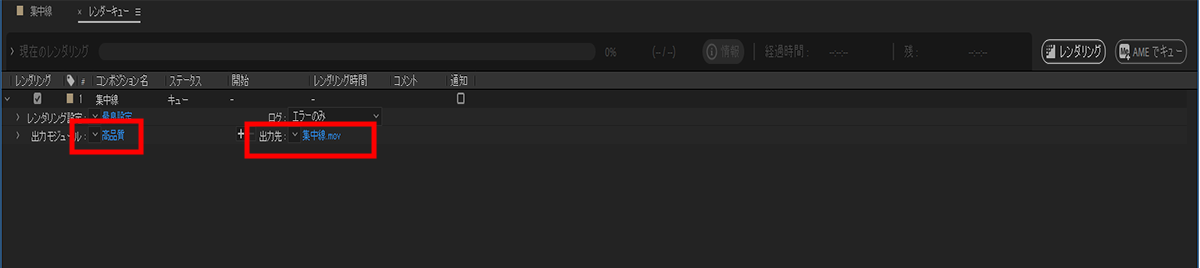
↑出力先をご自身の指定フォルダにしてください。

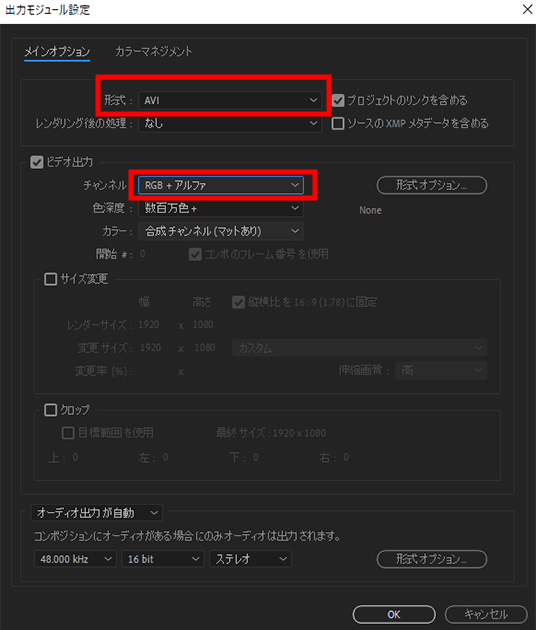
↑出力モジュールを選択するとこのような画面になります。
「形式」はWindowsなら「AVI」、Macなら「quicktime」
「チャンネル」は「RGB+アルファ」を選択し、OKで閉じます。
前の画面に戻ったら右側にある「レンダリング」ボタンで書き出すことができます。
まとめ
工程は少し多いですが、自分好みの集中線ができます。
有名Youtuberの完コピなどしてスキルアップを目指しているかたは是非作成してみてください。
色の変更方法、premierepro上での集中線の使い方は別記事に記載いたします。
最後まで読んでいただきましてありがとうございます。