こんにちは、こばやしです。
サムネイルやアイコンを作るときなどPhotoshopを開くたびに新規ワークスペースのサイズを入力していませんか?
Twitter、Youtube、ワードプレス、ココナラ
トップページやアイコンも含めると結構な種類がありますよね。
それをいちいち入力していると手間もかかりますし、ミスの原因にもなりかねません。
- 各種SNSに必要な画像サイズの一覧
- Photoshopでの新規ワークスペースの登録方法
各種SNSに必要な画像サイズ一覧

プロフィール写真
PC:170×170ピクセル
スマホ:128×128ピクセル
※円形にトリミングされる場合もあるので、どうしても移したい箇所は中央に寄せましょう。
カバー写真
※元の写真は少なくとも幅400×高さ150ピクセル以上である必要があります。
PC:幅820×高さ312ピクセル
スマホ:幅640×高さ360ピクセル
プロフィール画像
PC、スマホ:400×400ピクセル
ヘッダー画像
幅1500×高さ500ピクセル
ヘッダー画像は推奨サイズの画像を使用していても、モニターサイズが異なることで一部切れる場合があります。
画像の上下60ピクセルが表示されない可能性があるので、必要に応じて修正してください。
Instagramには画像サイズに関する記載がほぼありませんでした。
投稿画像に関しては最大幅1080ピクセル、最小幅320ピクセルで、その範囲外の画像は自動で調整されるそうです。
アスペクト比は幅1080ピクセル:高さ566~1350ピクセルであれば元の解像度が維持されますと記載されています。
Youtube
バナー画像
ご自身のチャンネルを作成したときに表示されるトップ画像です。
幅2048×高さ1152ピクセル以上6MB以下の画像を使用することで、すべてのデバイスで最適に表示してくれます。
プロフィール画像
98×98ピクセル以上で4MB以下の画像
サムネイル
幅1280×高さ720ピクセル
ココナラ
カバー画像
幅2560×高さ840ピクセル以下
推奨サイズは1280×420ピクセル
アイコン
182×182ピクセル以上の正方形画像
私は1080×1080ピクセルですが問題なく表示されています。
サービス画像
※「イラスト・漫画」「デザイン」「動画・アニメーション・撮影」「Webサイト制作・Webデザイン」カテゴリのみサービス画像が最大幅1220×高さ1240ピクセルで表示され、このサイズ以上に大きい場合は縮小されて表示されます。
ポートフォリオ画像
1200×1200ピクセル
※縦横それぞれ長い方が1200ピクセルにそろいます。
WordPress(このブログはTheThorを使用しています)
記事トップアイキャッチ
760×760ピクセル
※トップ画面やカテゴリーページでのサムネイル表示されている状態だと、上下150ピクセルずつ切れて表示されますので、一覧でもきれいに表示させたい場合は中央に素材を集めましょう。
記事中アイキャッチ
幅1200×高さ630ピクセル
OGP画像
※OGP画像とは、自分の記事がSNSに共有されたときに表示される画像のことです。
OPG画像を設定していないと大きく「NO IMAGE」と表示されるので、せっかく共有してもらったのにもったいないです。
幅1200×高さ600ピクセル以上
Photoshopでの新規ワークスペースのテンプレ登録方法
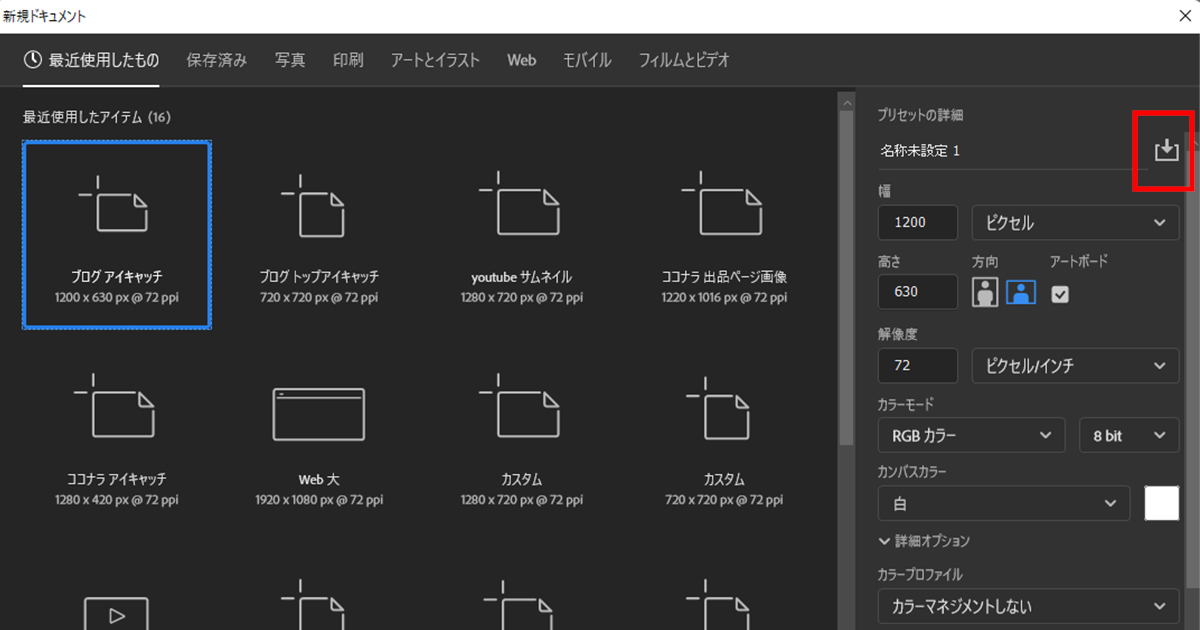
新規ドキュメントのプリセットの初期設定

新規ドキュメントのワークスペースの設定画面で、何も設定せずに赤枠のダウンロードアイコンをクリックしてください。

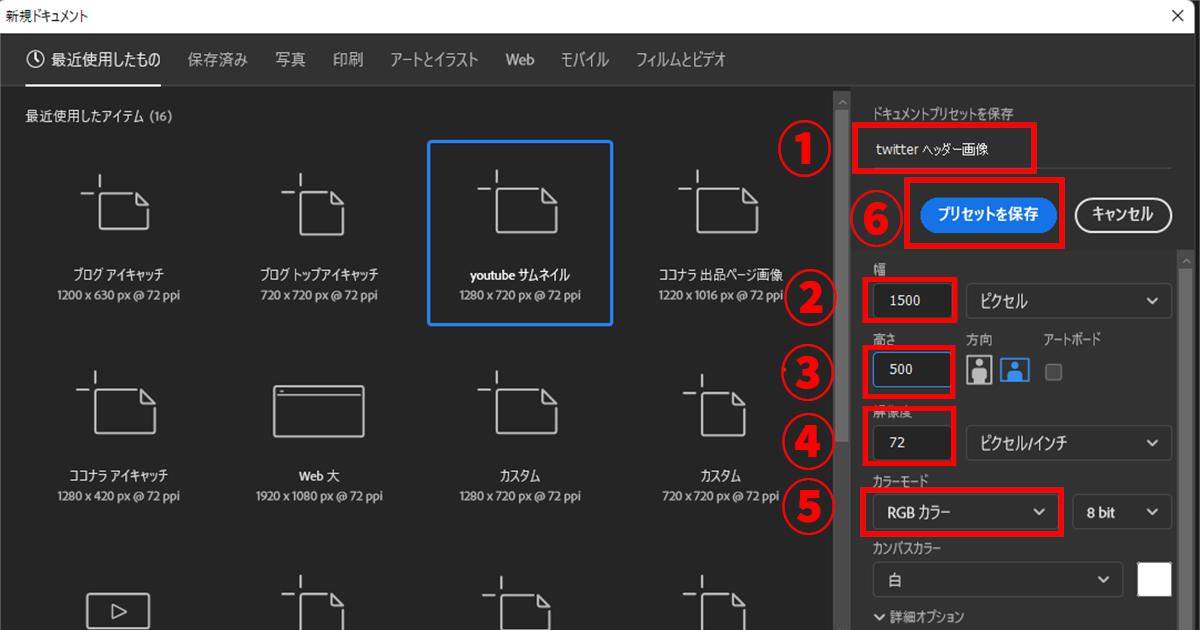
- プリセット(テンプレート名)をわかりやすいものに変更します
- 幅のサイズ設定をします
- 高さのサイズ設定をします
- 解像度を設定します。印刷物でなければ72のままでOK
- カラーモードを設定します。印刷物でなければRGBカラーを指定します
- 「プリセットを保存」をクリックします。
この①から⑥を一度やってしまえば今後同じサイズで画像を編集しようとしたときに忘れませんし、
いちいち調べなくても大丈夫です。
まとめ
テンプレ化で時間短縮&間違い防止になる
一度登録するだけで後々のトータル作業時間が大幅に削減されますので、ぜひやってみてください。
私はこれをやらずに何回も調べて作ったので、「最近使用したもの」のサイズがすべて「カスタム」と表示され、かなり面倒な思いをしました。
一緒に引き出し増やしていきましょう!
最後まで読んでくださいましてありがとうございます。