こんにちは、こばやしです。
今回はテンプレートなどでダウンロードした無料エフェクト素材など(今回は「集中線」)を使用する方法をご説明します。
- テンプレートの集中線を使いたいけど背景が黒くて動画が見えない方
集中線をご自身で作ってみたい方はこちらの記事をどうぞ。
こんにちは、こばやしです。 今回はYoutubeのエンタメ系やアニメなどでよく使われる「集中線」の作り方を書きます。 一緒に引き出しを増やしていきましょう。 今回作成[…]
こんにちは。こばやしです。 以前AfterEffectsで集中線を作成しました。 しかし、この作成方法では「白」の集中線しか使えません。 そこで今回は集中線の色の変え方について記事にしました。 […]
背景が透過するかどうかを確認

右の写真は、以前の記事で作成した集中線です。
書き出すときにチャンネルを「RGB+アルファ」に設定しているため、タイムライン上に置くだけで背景が透過しています。
好きな色は線の幅にできるので、作成することをおすすめします。
左は無料のテンプレート素材をネットで引っ張ってきました。
タイムライン上に配置するだけでは背景が黒いままで使えません。
こんな時に使えるようにする方法をご紹介します。
「描画モード」を「スクリーン」に設定する
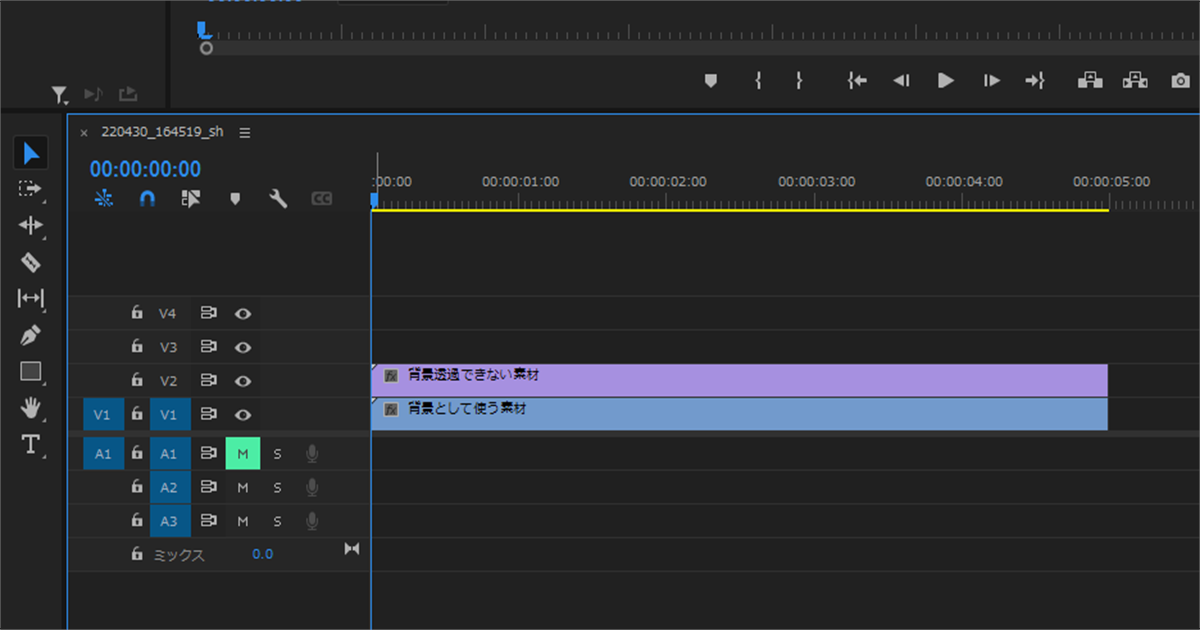
タイムライン上に配置する

まず素材をタイムライン上に配置しましょう。
その上に背景が透過していないテンプレート素材を配置してください。
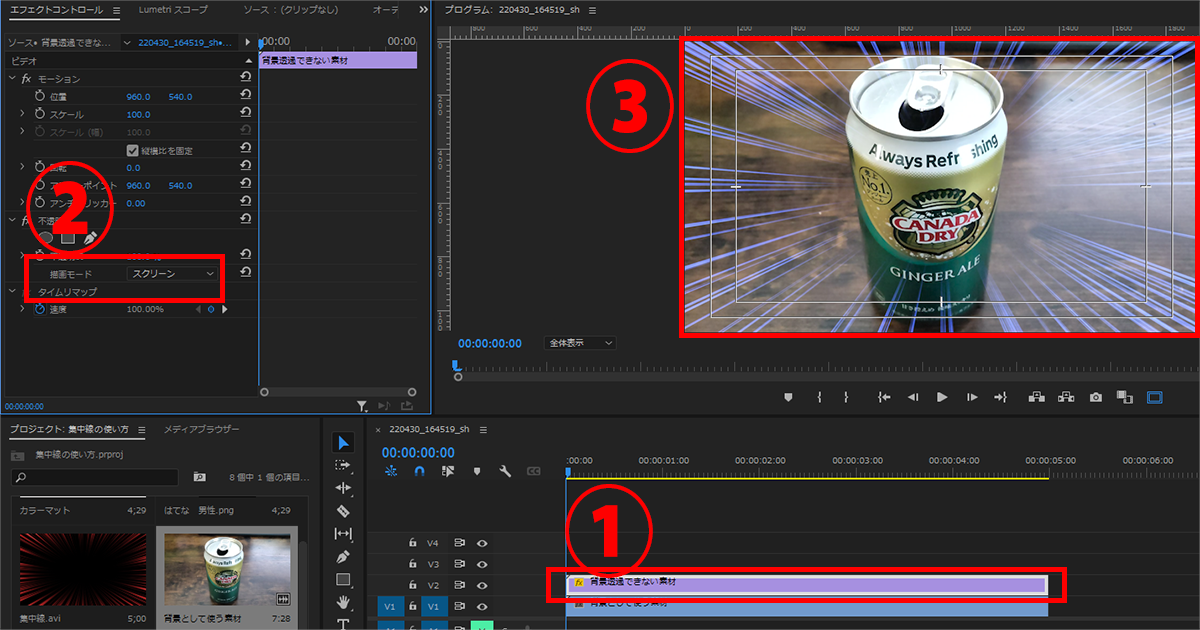
エフェクトコントロールで描画モードをスクリーンにする

まず、背景透過できない素材を選択します。
エフェクトコントロールの「描画モード」を「通常」から「スクリーン」に変更します。
すると背景が透過され、動画の上にエフェクトをかけることができました。
まとめ
いかがでしたでしょうか。
今回はエフェクトコントロールの描画モードをスクリーンにすることで背景透過する方法をご説明しました。
この「スクリーン」を使用することで、企業ロゴなどの文字部分だけを透過させ背景を移すような演出もできます。
最後まで読んでいただきましてありがとうございます。
一緒に引き出しを増やしていきましょう。