こんにちは。こばやしです。
今回はトランジションを作っていきます。
トランジションとは、「移り変わり」や「変化」を意味していて、場面と場面の間に入る映像変化のことを言います。
今回作る映像はこちらです。
では早速作っていきましょう。
新規コンポジションを作成する
まずはAfterEffectsを開いて新規コンポジションを作成しましょう。
新規コンポジションの作成方法がまだいまいちわからない方はこちらをご覧ください。
こんにちはこばやしです。 今回はAfterEffectsで作業をするときに必ず発生する作業として新規コンポジションの作り方をご説明します。 また、かなりの確率で発生する新規平面の作り方についてもまとめておきま[…]
今回は特に平面を作成する必要はありません。
シェイプレイヤーを作成する
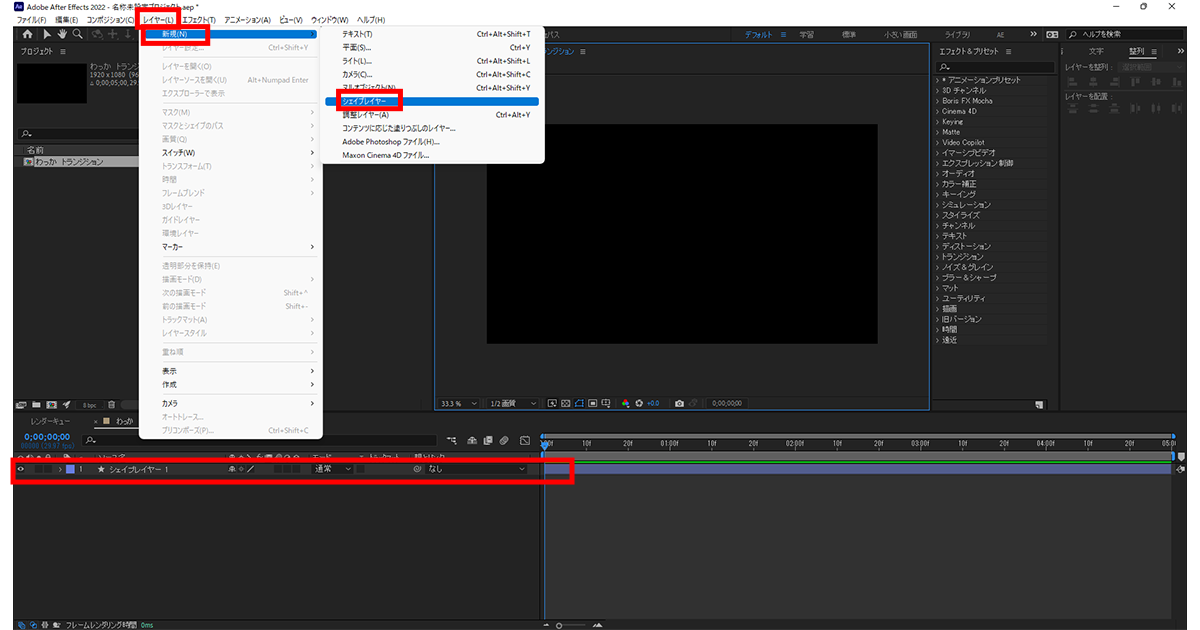
メニューバーから作成する

- メニューバー「レイヤー」をクリック
- 「新規」をクリック
- 「シェイプレイヤー」をクリック
するとタイムライン上に「シェイプレイヤー1」が作成されます。

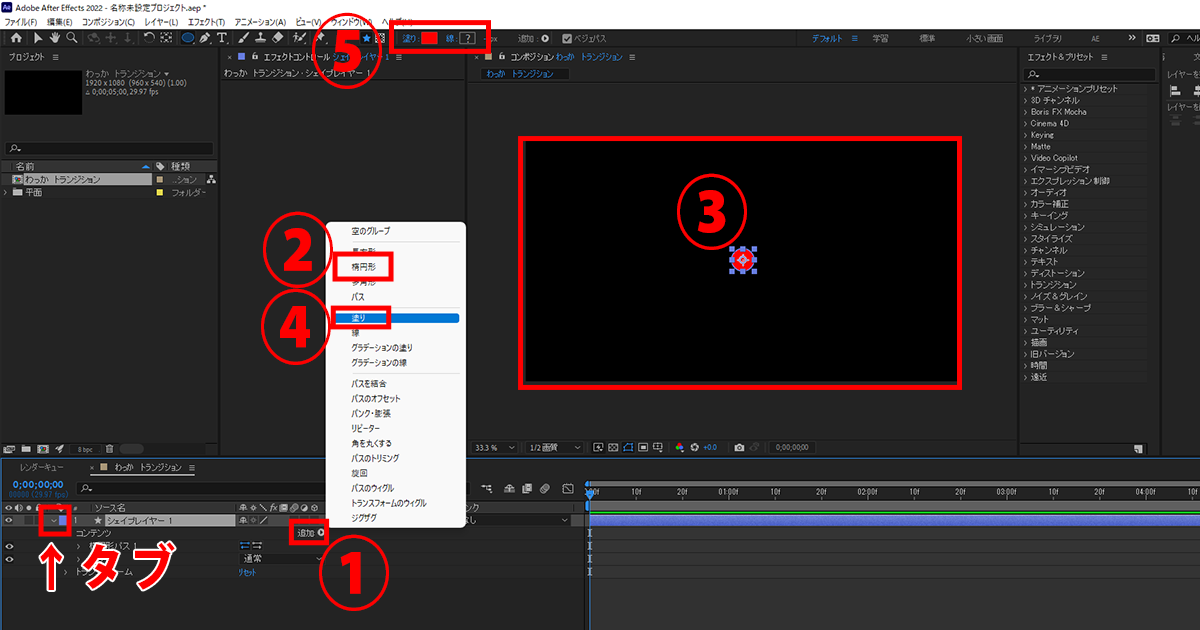
- タイムライン上のシェイプレイヤーの左側にあるタブから「追加▶」をクリック
- 「楕円形」を選択(作りたい形を選択してください。)
- コンポジションパネルに円ができました。
- ①の「追加▶」を選択し、今度は「塗り」を選択します。
- 塗りの色を指定します。線はない方がいいです。
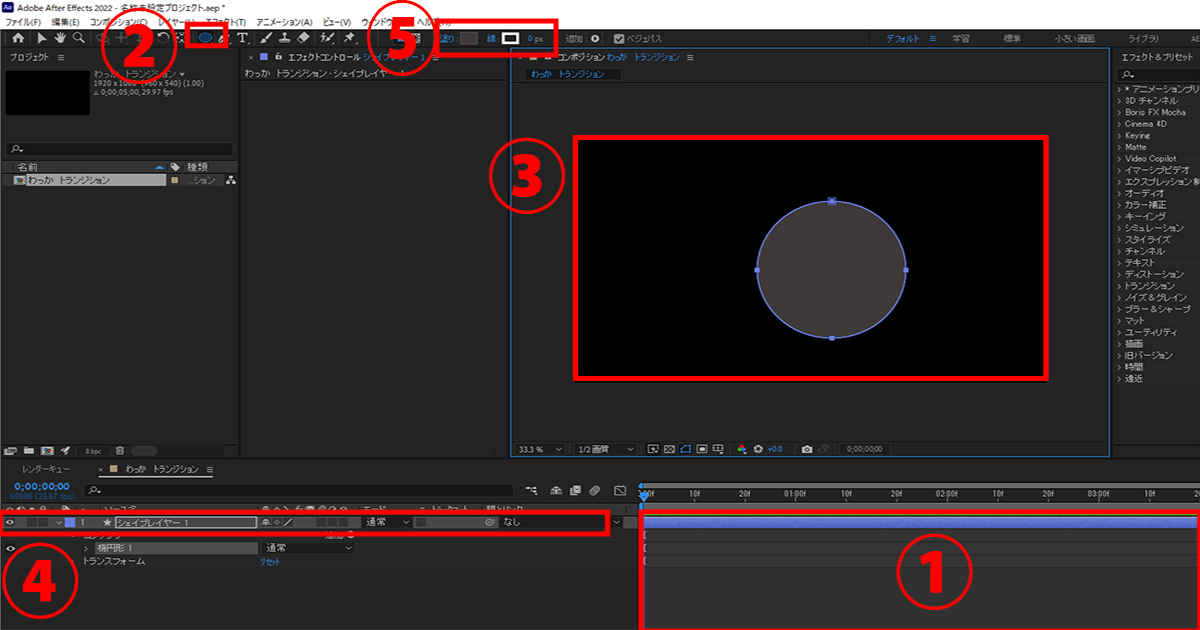
ツールパネルから作成する

- タイムラインの何もないところをクリックして選択を解除
- 図形ツールを選択。今回はわっかを作るので楕円形ツールを選択してください。
- コンポジションパネルに円を描く。「Shift」を押しながらドラッグすると正円になります。
- 先ほどと同じように「シェイプレイヤー1」ができました
- 塗りの色を指定します。線はない方がいいです。
メニューバーでもツールパネルでもやり方はお好きな方でいいと思います。
今回は色は後で決めていきますので、今は何でも大丈夫です。
アニメーションを付けていく
起点となるポイントにそろえる
円が大きくなるアニメーションを作るので、どこから円がでできてほしいかを決めます。
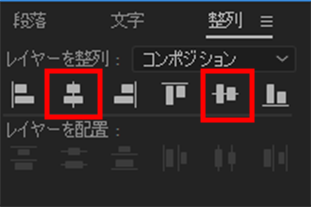
中央からでてきてほしいのであれば整列から設定ができます。

もし整列が画面に表示されていなければメニューバーの「ウィンドウ」の中にあります。
赤枠は「水平方向に整列」と「垂直方向に整列」させるので、どちらもクリックすると中央にシェイプレイヤーが来ます
シェイプレイヤーの動きを決める

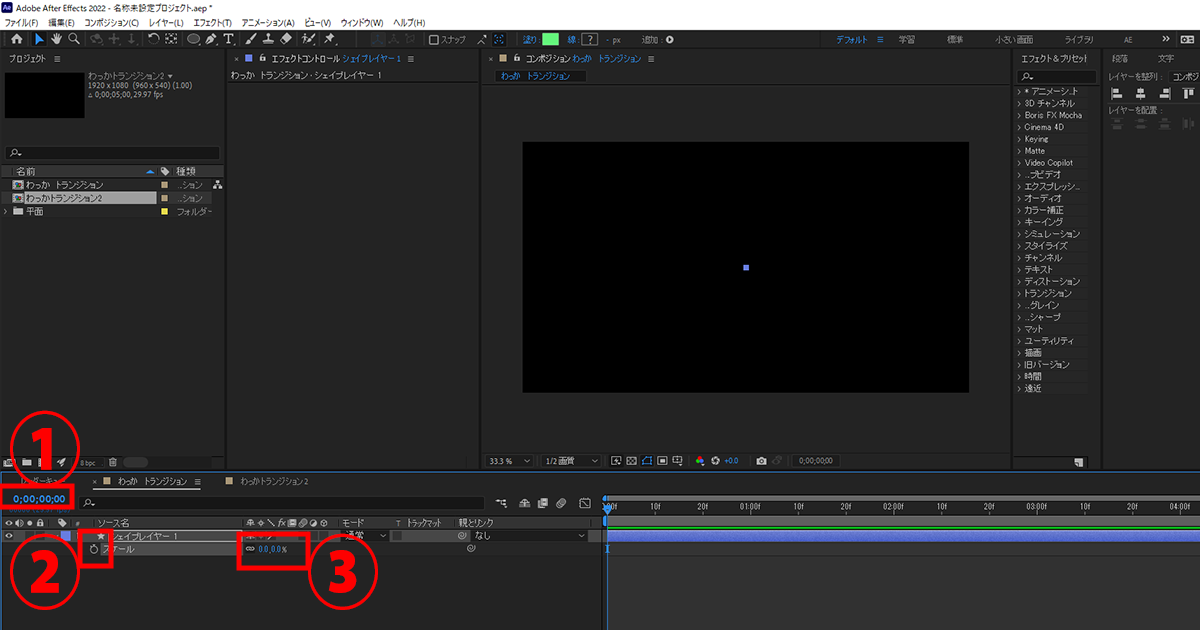
- 現在の時間を[0:00:00:00]にする
- シェイプレイヤーのスケール横のストップウォッチマークを押す
- スケールのサイズを0.0%にする
変更したいソースを選択した状態で
- 半角「s」:スケール
- 半角「r」:回転
- 半角「p」:位置
- 半角「u」:今まで変更した箇所だけ全部表示

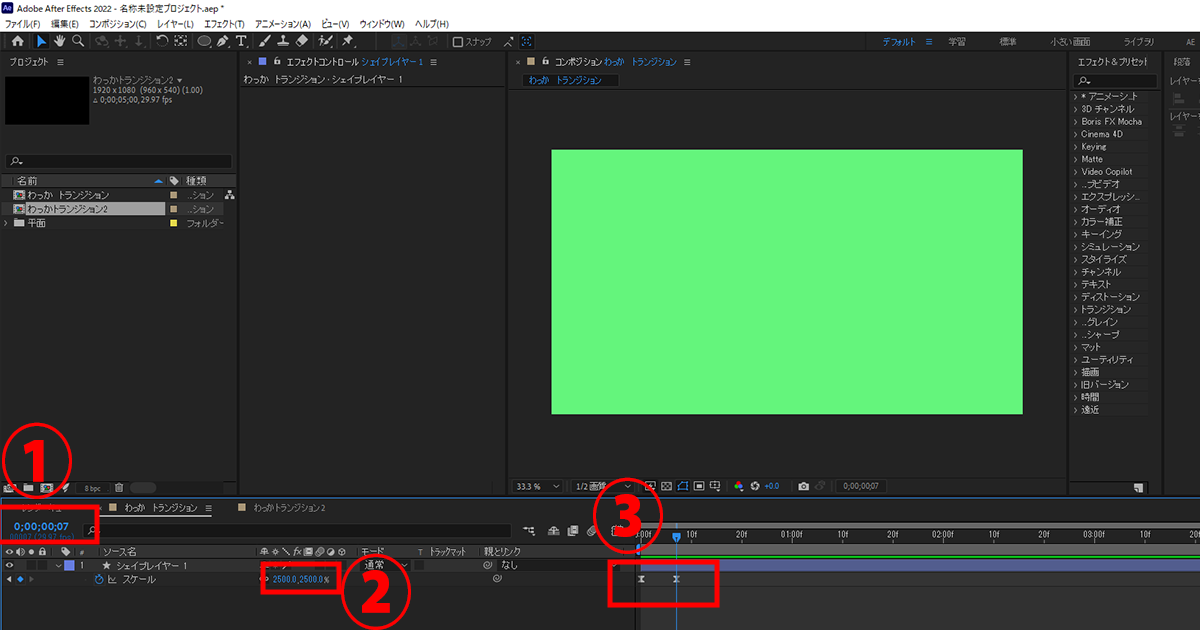
- 現在の時間を[0;00;00;07]にする。水色のタイムゲージを選択して「7」と入力すればOKです。
- スケールの値を2500にします。
- キーフレームを選択して「F9」を押します。
「F9」を押すことで「イージーイーズ」がかかります。
「イーズイン」「イーズアウト」をまとめた言い方ですが、
要は「ぎゅんっ!」てでてきて、そっと止まるようにしています。
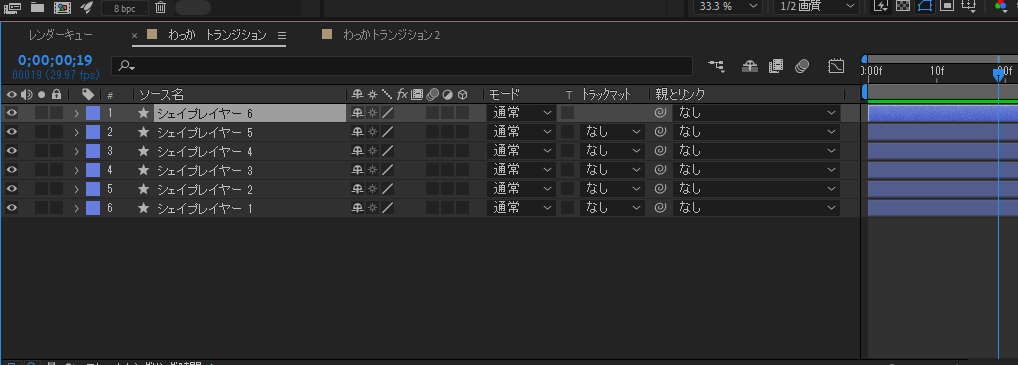
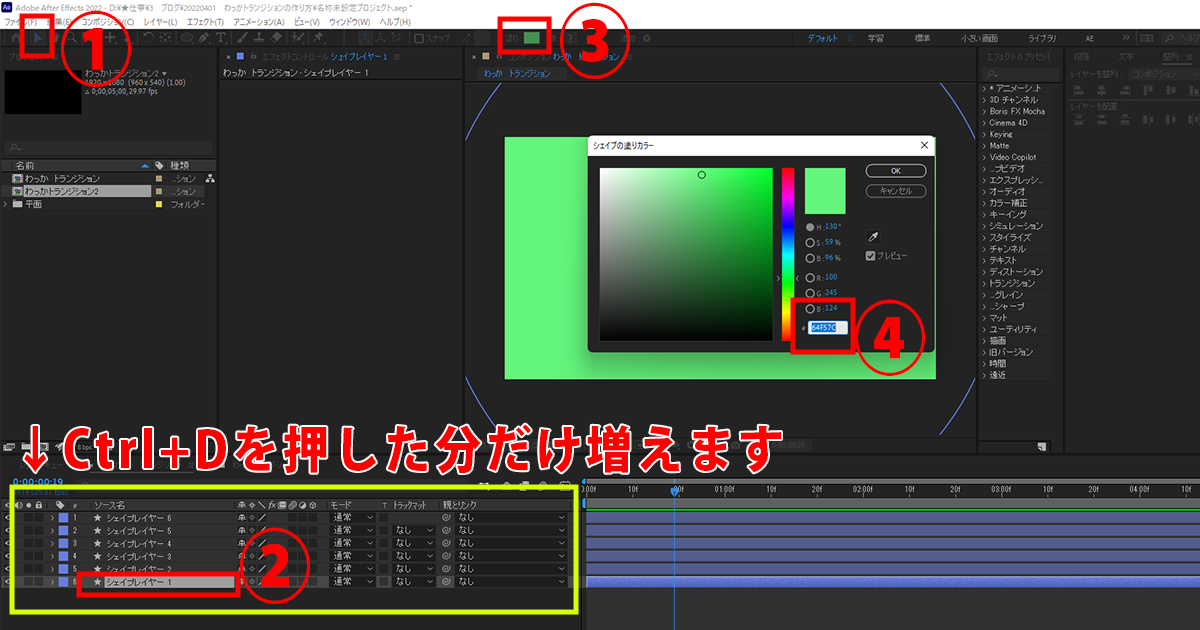
シェイプレイヤーを複製する

シェイプレイヤーを選択した状態で
「Ctrl」+「D」を押すと、押した分だけシェイプレイヤーが複製されます。
全く同じものがコピーされているだけなので、このままでは一番上のシェイプレイヤーが表示されるだけです。
色を変える
次々と円が出てくるアニメーションなので、それぞれのシェイプレイヤーに色を付けていきましょう。
色の設定はセンスがある方はご自身の感性で選んでください。
私のように自信がない方はこちらを参考にしてください。

- 「選択ツール」を使用
- タイムライン上の、色を変えたいシェイプレイヤーを選択
- 「塗り」をクリック
- センスor先ほどの配色ツールのサイトで色を選んで#の後に6桁の英数字を入力する
今回は「シェイプレイヤー1~6」のすべてにお好きな色を付けてください。
参考までに私は
1:#64F57C
2:#D474FF
3:#FA945F
4:#509FDE
5:#DECD50
6:#64F57C
にしました。
似たような色を連続させるとわかりにくいかなーと思ったので、反対の色(補色)に近い色を交互に並べました。
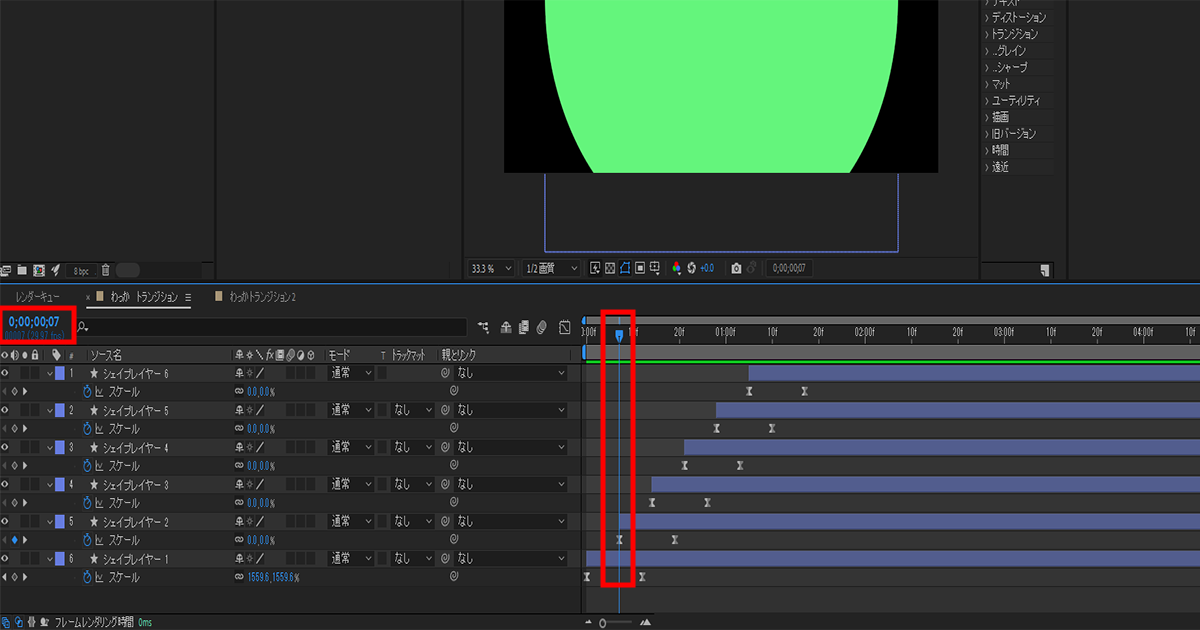
動きはじめのタイミングをずらす

現在の時間を[0;00;00;07]に設定し、タイムライン上のシェイプレイヤー2をドラッグしたまま右にずらしてい行くとインジケーターの縦線のところでカクッと止まります。
同じ要領で7フレームずつずれてスタートするようにシェイプレイヤー1~6を全てずらしてください。
まとめ
今回は円で作成しましたが四角や三角でも作成できますし、「塗り」ではなく「線」で作成するとまた違った形になります。
- ソースの複製:「Ctrl」+「D」
自己紹介動画などのトランジションでよく見ますね。
一緒に引き出し増やしていきましょう!
最後まで読んでいただきまして、ありがとうございます。