こんにちは、こばやしです。
動画編集の備忘録として、Aeのアニメーションなどの作り方を書いていきます。
動画編集をはじめたばかりで引き出しを増やしたい方、一緒に増やしていきましょう。
今回作成するアニメーションはこちら
VLOGのタイトルアニメーションなどで使われている印象の書き順アニメーションです。
私はペンで書く音(SE)と併用することが多いです。
では作っていきましょう。
【Ai】illustratorで文字を起こす

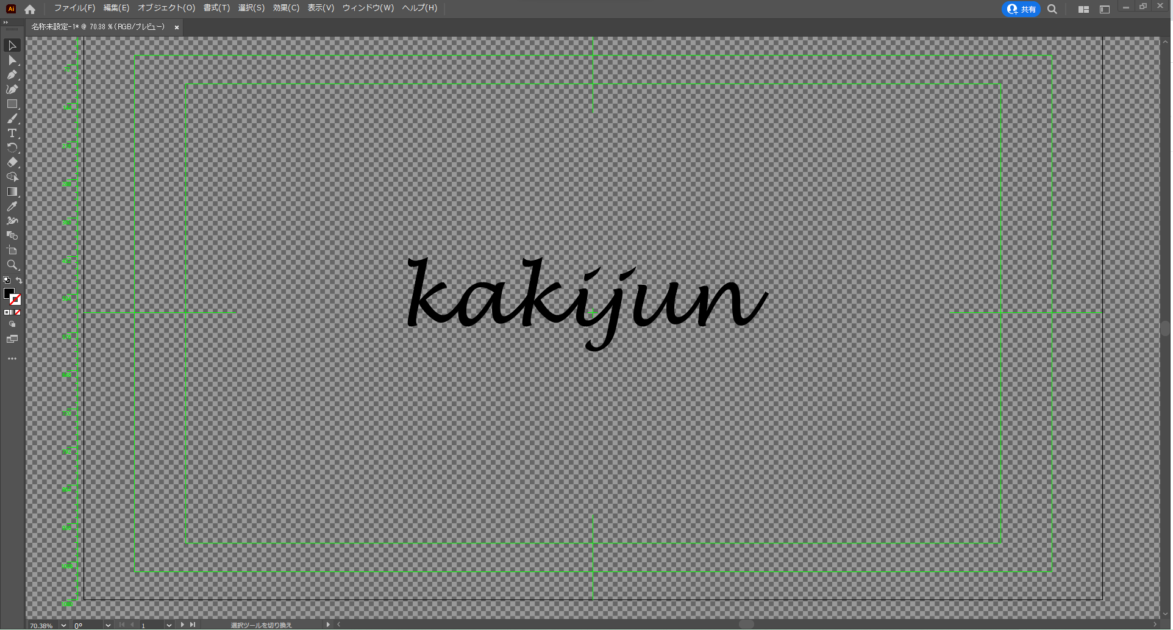
今回は「Kakijun]と書いていきます。
youtubeで動画を使いたいなら、新規ドキュメントは「1920×1080」サイズにしておいてください。
このサイズが降るHDのサイズですので、アニメーしょんが完成した後に合わせやすいです。
今回フォントサイズは200
フォントは「Lucida Handwriting Italic」です。
筆記体のフォントでお気に入りを探してみてください。
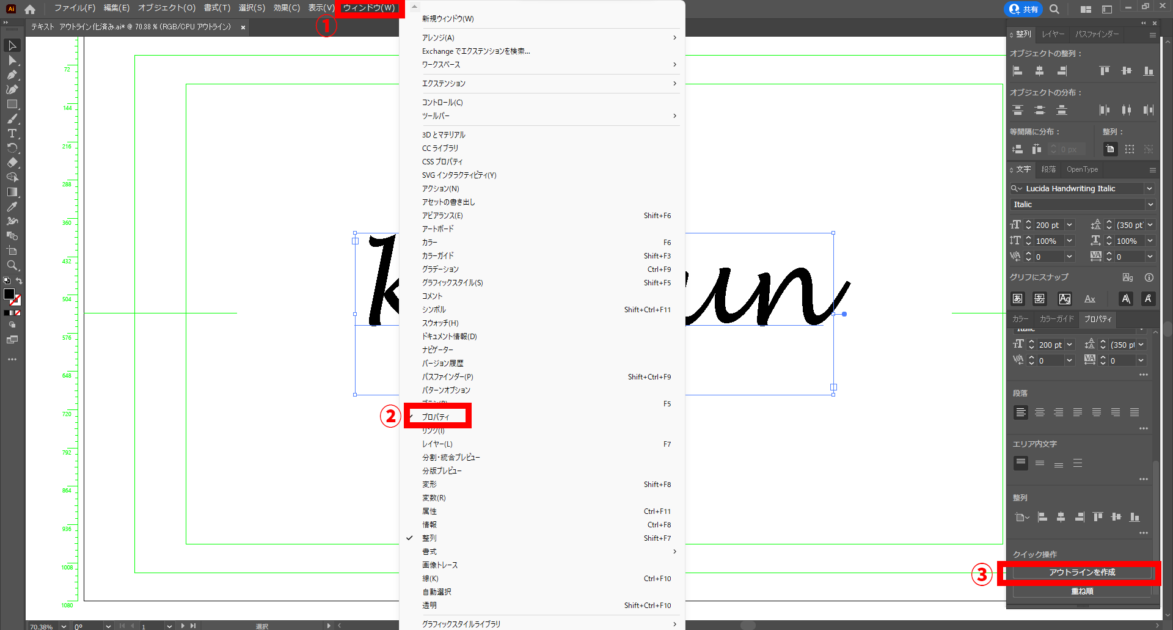
文字が欠けたり、荒くならないようにアウトライン化します。

- メニューバーの「ウィンドウ」から
- 「プロパティ」を押して、画面に表示し、
- 「アウトラインを作成」します
【Ae】aftereffectsで読み込む
aftereffectsを開いて「新規コンポジション」を作成します。
デュレーション・・・動画の長さはお好みですが、今回5秒(00:05:00)にしておきます。
背景色は先ほどイラレで書き起こした文字の色がわかりやすい色にしておくといいです。
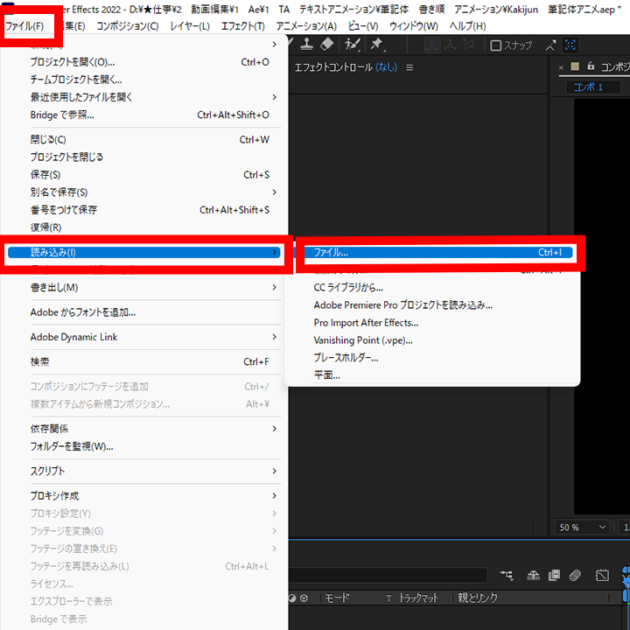
ファイルの読み込み方
次に先ほどのillustratorデータを読み込みます。

- メニューバーの「ファイル」
- 「読み込み」をクリックして
- 「ファイル」を選択し、illustratorデータを保存した場所を指定します。
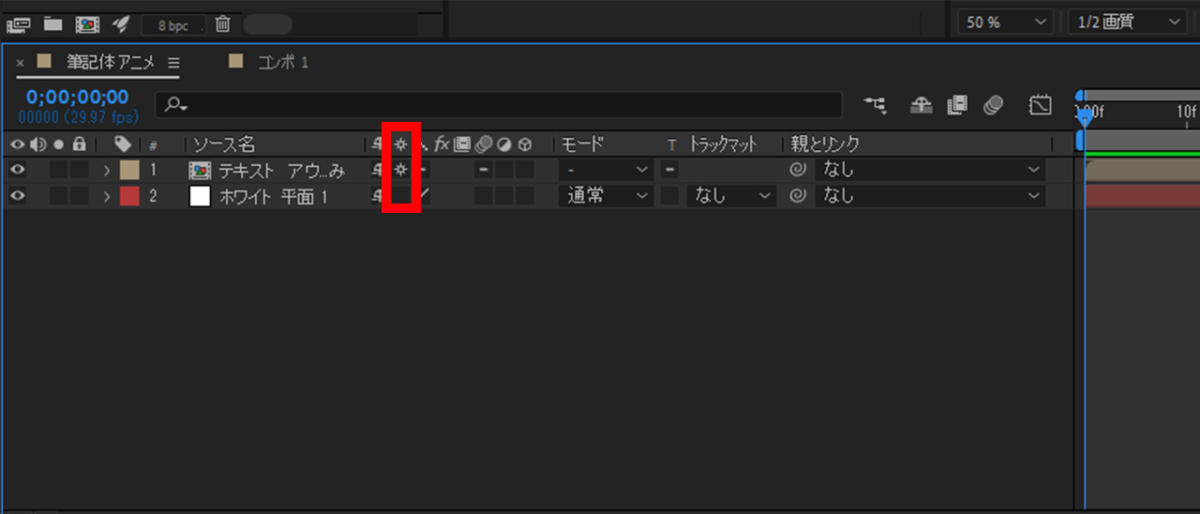
連続ラスタライズ
Adobe公式によると、ラスタライズ処理とは、ベクトルグラフィックをビットマップ画像に変更する処理だそうです。
何のことやらわかりませんが、編集ができるようになったり、データが軽くなります。
連続ラスタライズをしておくと、拡大縮小に合わせて最適化されどのサイズでもきれいに見えます。

【Ae】アニメーションを作る
ペンツールで書き順をなぞる
テキストのレイヤーを選択した状態でペンツールで文字に沿ってパスを書いていきます。
書き順に沿って書いていってください。
筆記体でも点などで連続して線が引けない場合は「ctrl」+左クリックで違う個所から線が引けるようになります。
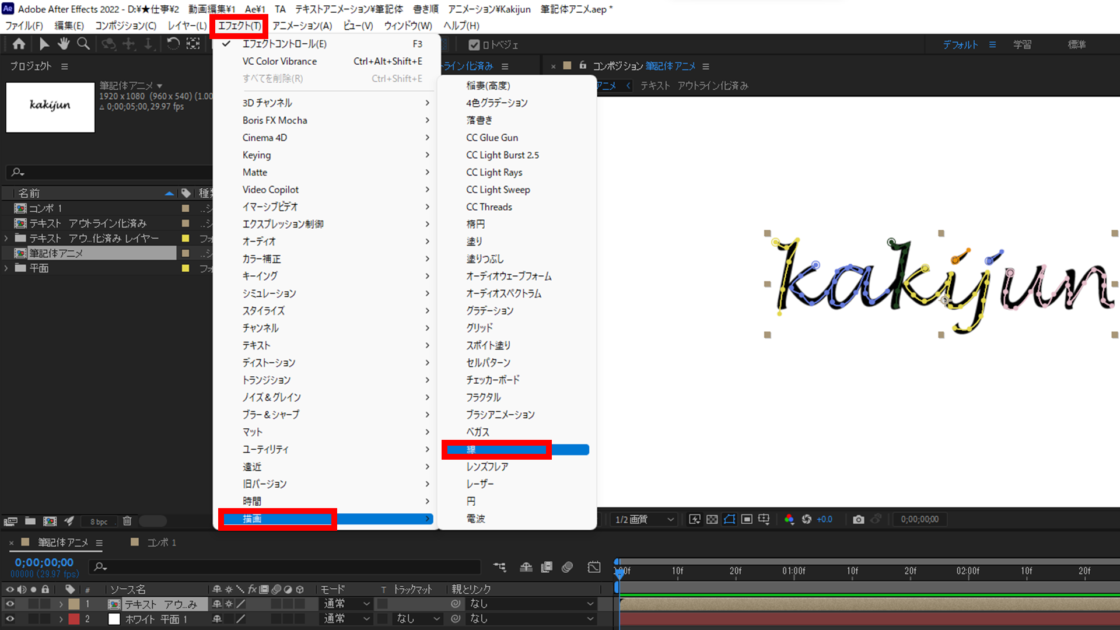
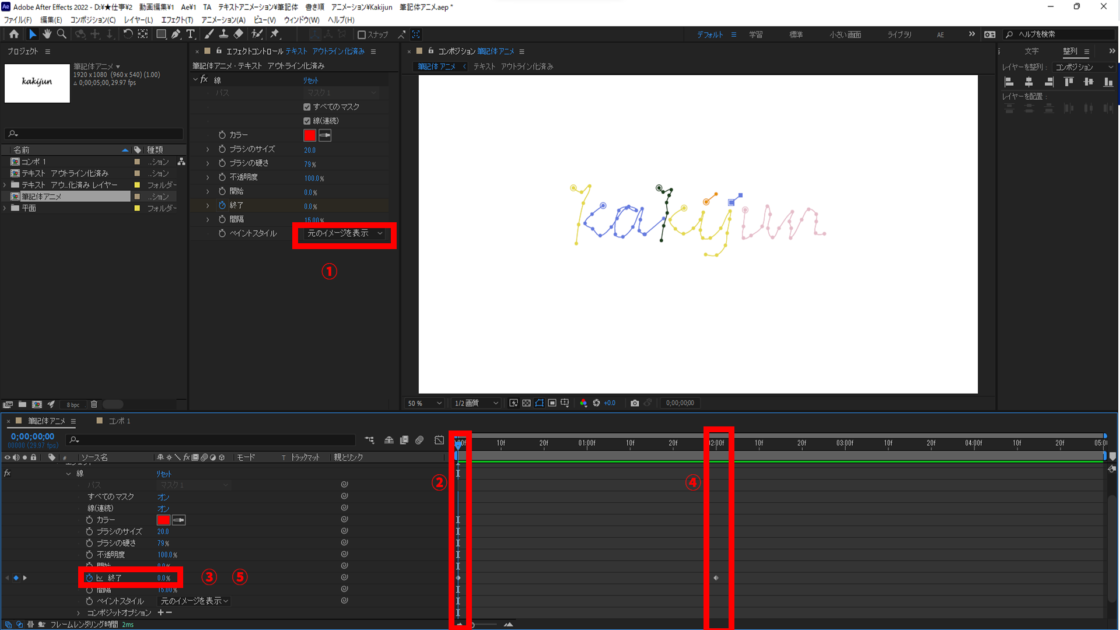
描画ツール「線」で実際に映る個所を確認する

- メニューバーの「エフェクト」
- 「描画」
- 「線」を選ぶ

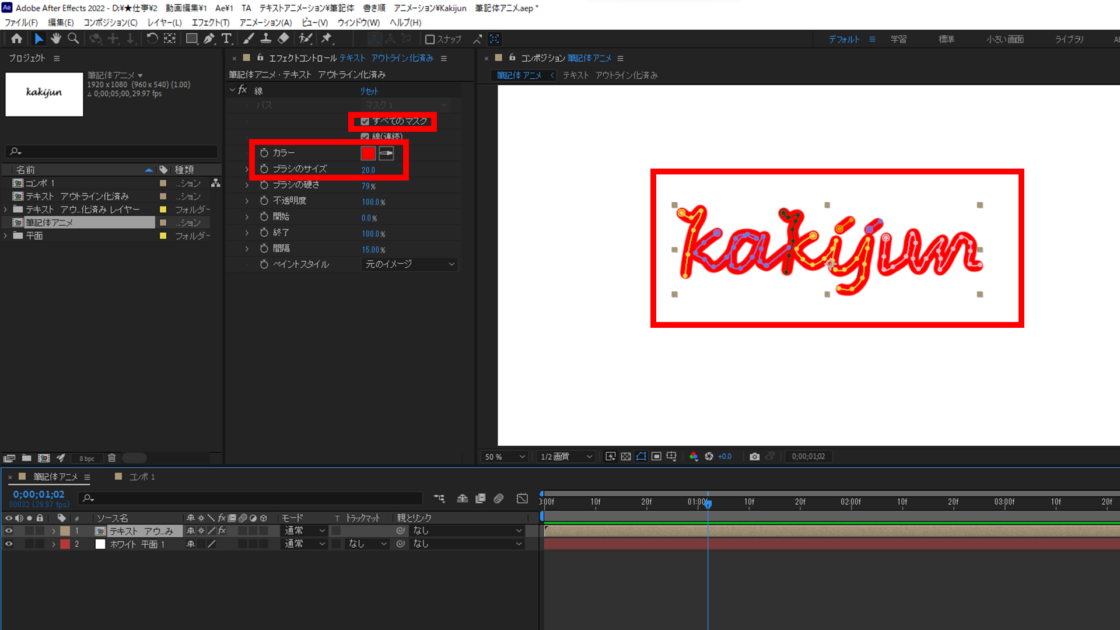
- 「すべてのマスク」にチェックを入れる
- 目立つように「カラー」を変えて「ブラシのサイズ」を大きくする
- きちんとすべて覆えているか確認する

- 「ペイントスタイル」を「元のイメージを表示」に変更
- タイムライン上の水色の矢印を開始地点(0:00)にずらす
- 「終了」の左のストップウォッチにチェックを入れて0.0%にする
- タイムライン上の水色の矢印をアニメーションの終了時点(今回は2:00)にずらす
- 「終了」を100.0%にする
※キーフレームを追加することで速度の微調整ができます。お好みでやってみてください。
今回私は「i」と「j」の点の部分だけゆっくりになるように、1:15時点で98.0%にしてから2:00に100.0%になるように調整しました。
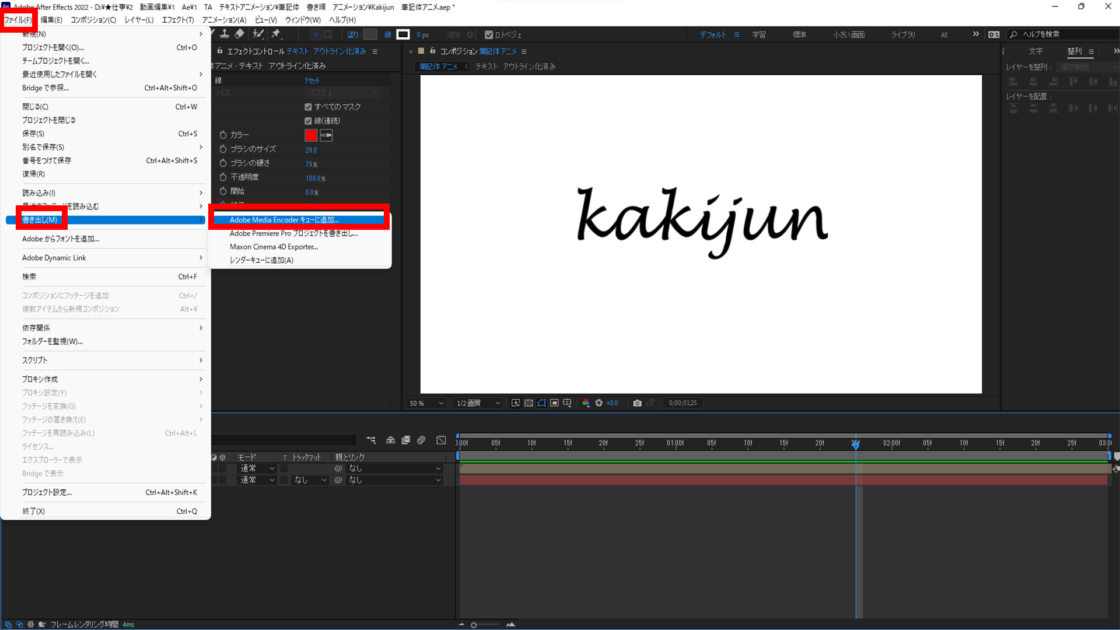
書き出す

「ファイル」→「書き出し」→「Adobe Media Encoder キューに追加」で書き出すことができます。
背景を非表示にすれば背景透過した状態で書き出すこともできます。
タイトルアニメーションとして使用することが多いので、背景透過する機会は多いと思います。
ご自身の動画にぜひ使ってみてください。